Autor: Dondu
Znasz już co najmniej jeden z modułów Bluetooth, które opisałem w niniejszym cyklu, możemy więc zająć się napisaniem pierwszej aplikacji na system Android.
Poniżej znajdziesz dokładny opis tworzenia aplikacji przesyłającej dane do komputera wyposażonego w:
- port RS-232
- lub wirtualny port RS-232 uzyskany za pomocą dowolnej wersji konwertera RS-232 na USB, który można zakupić już za kilka złotych (stan na rok 2014).
Będzie nam także potrzebny jakiś moduł Bluetooth - ja wykorzystam tani (około 25zł w 2014r.) moduł HC-05 opisany przeze mnie wcześniej.
Aplikację wykonamy w Application Inventor (MIT App Inventor): appinventor.mit.edu
Ponieważ App Inventor jest szybko rozwijany, stąd interfejs oraz dostępne komponenty ulegają zmianom.
W związku z tym, przedstawione niżej sposoby osiągnięcia wybranych celów programistycznych oraz wygląd komponentów mogą być realizowane inaczej w nowszych wersjach MIT App Inventora.
Jeżeli więc jesteś w takiej sytuacji, to szukaj elementów podobnych do przedstawionych poniżej.
W związku z tym, przedstawione niżej sposoby osiągnięcia wybranych celów programistycznych oraz wygląd komponentów mogą być realizowane inaczej w nowszych wersjach MIT App Inventora.
Jeżeli więc jesteś w takiej sytuacji, to szukaj elementów podobnych do przedstawionych poniżej.
Instalacja MIT App Inventor-a
Ponieważ przedmiotem tego artykułu nie jest App Inventor jako taki, stąd też nie opisuję dokładnie w jaki sposób należy go zainstalować. Opiszę jedynie jaki jest skutek instalacji.
Po zainstalowaniu App Inventor-a podczas uruchamiania komputera (w Windows XP) otwiera się okienko programu aiStarter:
Program aiStarter musi działać w tle, by można było otworzyć w przeglądarce internetowej okno środowiska programistycznego (IDE) Invertora.
Następnie będąc zalogowanym w przeglądarce wpisujemy adres: ai2.appinventor.mit.edu
Jeśli nie będziesz zalogowany w Google zostaniesz o to poproszony.
W rezultacie otrzymamy ekran początkowy:
Tworzymy nową aplikację
Aby utworzyć nową aplikację należy rozpocząć nowy projekt, co wykonuje się klikając przycisk Star new project, po którym ukazuje się okienko gdzie nadamy mu nazwę np.Test_Bluetooth_SPP:
a po kliknięciu OK zobaczymy go na wykazie projektów:
Gdy klikniemy nasz projekt na wykazie, po krótkiej chwili ukaże się nam ekran główny edytora aplikacji:
gdzie od razu po prawej stronie w kolumnie Properties dla elementu Srceen1 (czyli całego okienka naszej aplikacji) wybieramy w polu ScreenOrientation opcję User. Opcja ta ustawia tryb okienka widzianego w smartfonie na taki, jaki ustawi użytkownik w czasie jej wykorzystania.
Podobnie będziemy ustawiać właściwości (ang. properties) różnych używanych elementów stąd jeżeli w artykule poniżej piszę o właściwościach danego komponentu, to po wybraniu danego komponentu (kliknięcia na nim) znajdziesz jego właściwości właśnie w kolumnie Properties.
Interfejs App Inventora jest bardzo przyjazny, więc spokojnie się zorientujesz po krótkim treningu, a ja nie będę tłumaczył i pokazywał wszystkich niezbędnych ruchów jakie trzeba wykonać myszką :-)
Założenia naszej aplikacji
Czas przyjąć co ma robić nasza aplikacja. Przyjmijmy, że ma ona:
- pokazać listę urządzeń Bluetooth (wcześniej sparowanych) będących w zasięgu,
- umożliwiać wybranie z listy jednego z nich i połączenie z nim,
- jeżeli połączenie będzie poprawne powinien pokazać jakiś komunikat oraz elementy dodatkowe, które umożliwią nam realizację zadań (poniżej),
- umożliwić wprowadzenie w polu tekstowym dowolnego tekstu,
- wysłać tekst z pola tekstowego do połączonego urządzenia Bluetooth,
- wysłać na końcu znaki przejścia do nowej linii.
Przygotowanie niezbędnych komponentów
 Założenia naszej aplikacji może nie są zbyt ambitne, ale myślę, że wystarczające na początek :-)
Założenia naszej aplikacji może nie są zbyt ambitne, ale myślę, że wystarczające na początek :-)Będą nam więc potrzebne:
- przycisk pokazujący listę urządzeń Bluetooth będących w zasięgu,
- pole komunikatu o poprawnym połączeniu,
- pole do wprowadzenia tekstu,
- przycisk wysyłania tekstu.
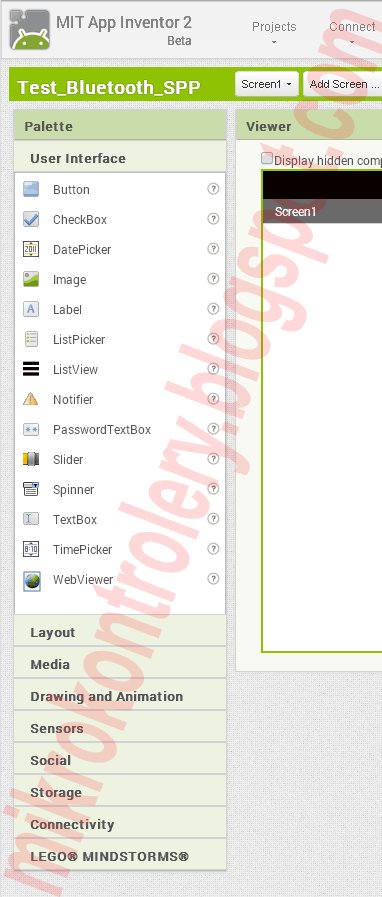
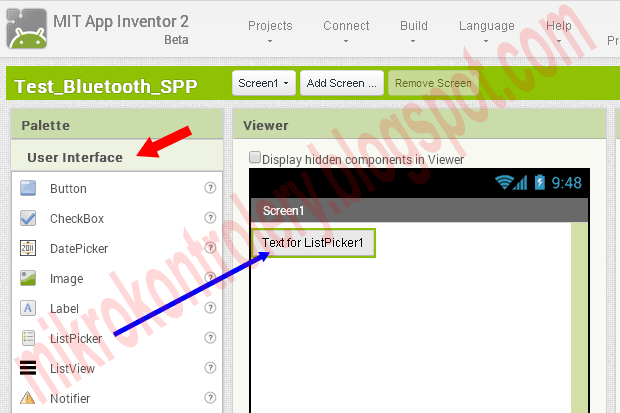
Zacznijmy więc od przycisku, który otworzy listę dostępnych urządzeń Bluetooth. W tym celu z listy komponentów User Interface wybieramy komponent ListPicker i przeciągamy do okna ekranu smartfona:
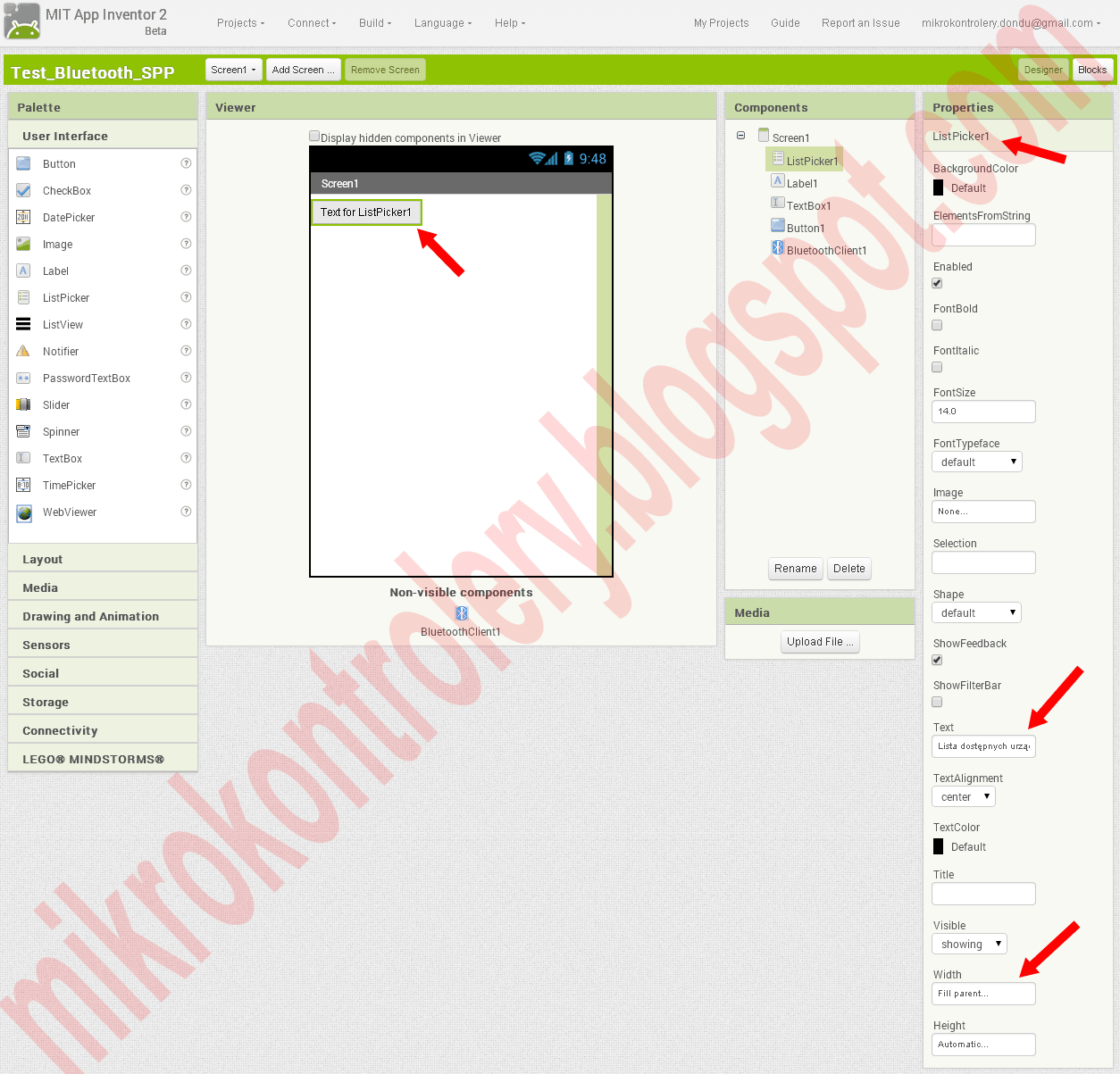
Od razu ustawimy mu (ListPicker1) niezbędne właściwości:
- Text: Lista dostępnych urządzeń Bluetooth
- Width: Fill parent
Szerokość ustawiona na opcję Fill parent spowoduje rozszerzenie tego elementu na całą szerokość okna i po powyższych zmianach powinieneś zobaczyć następujący efekt:
Następnie z listy komponentów User Interface według tej samej zasady dodajemy kolejne komponenty:
- Label
- TextBox
- Button
w efekcie czego powinieneś otrzymać:
Zauważ że:
- wszystkie trzy wyżej dodane elementy są wyrównane do lewej i umieszczone jeden po drugim (domyślne ustawienia). Jeżeli pomyliłeś kolejność ich dodawania, możesz je myszką ustawić jak na screenie powyżej.
- po prawej stronie w kolumnie Components (czerwona strzałka), widnieją wszystkie dodane przez nas do tej pory komponenty. To istotne ponieważ za chwilę będziemy część z nich ukrywać. Jeżeli je ukryjemy to w kolumnie Components nadal będą widoczne, co pozwoli nam je kliknąć i ewentualnie zmieniać im właściwości.
- wokół przycisku Button1 jest zielona ramka (czyli przycisk jest wybrany) i także na zielono jest podświetlony w kolumnie Components. Zaznaczyłem to strzałkami w tym samym kolorze.
Teraz klikając po kolei trzy dodane przed chwilą komponenty ustaw w ich właściwościach następujące parametry:
Dla komponentu Label1:
- Text: Połączono z HC-05 :-)
Dla komponentu TextBox1:
- Hint: Wprowadź tekst do wyslania
Dla komponentu TextBox1:
- Text: Wyślij tekst
Efekt będzie następujący:
Następnie wszystkim trzem dodanym przed chwilą komponentom ustawimy właściwość Visible na hidden, po to by je ukryć na początku działania programu. Od tego momentu znikną z okna smartfona, ale pozostaną w kolumnie Components:
Aby zobaczyć ukryte komponenty nawet wtedy, nie zmieniając jednak ustawień ich właściwości, możesz kliknąć checkbox Display hidden components in Viewer znajdujący się nad oknem smartfona, a który zaznaczyłem niebieską strzałką na screenie powyżej.
Pozostaje nam dodać komponent klienta Bluetooth, który znajdziesz na liście komponentów oznaczonej Connectivity:
Komponent ten należy przeciągnąć do okienka smartfona, ale on i tak samodzielnie przeniesie się poniżej okienka, ponieważ należy do komponentów niewidocznych na ekranie smartfona i zawiera wszelkie niezbędne komponenty służące do obsługi Bluetooth.
Mamy przygotowaną część dot. komponentów, możemy więc zabrać się za programowanie, czyli puzzle :-) o czym piszę w kolejnym artykule.



















Witam, bardzo fajny artykuł ale wkradł się mały błąd:
OdpowiedzUsuńDla komponentu TextBox1:
Hint: Wprowadź tekst do wyslania
Dla komponentu TextBox1: (tu powinno być "Dla komponentu Button1")
Text: Wyślij tekst
Pozdrawiam :D
Dziekuję. Super artykuł.
OdpowiedzUsuń